
Che carattere ha la tua immagine?
Come promesso eccomi qua con un post sui font, che ha l’ambizione di riassumere alcuni punti salienti del tema, perché se è vero che online puoi trovare tantissimi post relativi a questo argomento, è anche vero che spesso sono così specifici, che quasi si tratta di capitoli di un manuale e non tutti necessitano di informazioni tanto dettagliate.
Gli esperti del settore hanno diversi canali e strumenti per ampliare le proprie conoscenze, manca quindi secondo me uno spazio per chi ha bisogno di un breviario con contenuti mirati e puntuali, un po’ come lo erano per noi i famosi Bignami ai tempi del liceo.
Ho quindi pensato di preparare alcune schede in grado di riassumere quelle che secondo me sono le informazioni più utili per chi sia alle prese con la propria immagine, perché i font sono una parte fondamentale di tutto il processo.
Bene, archiviati i preamboli, entriamo nel vivo.
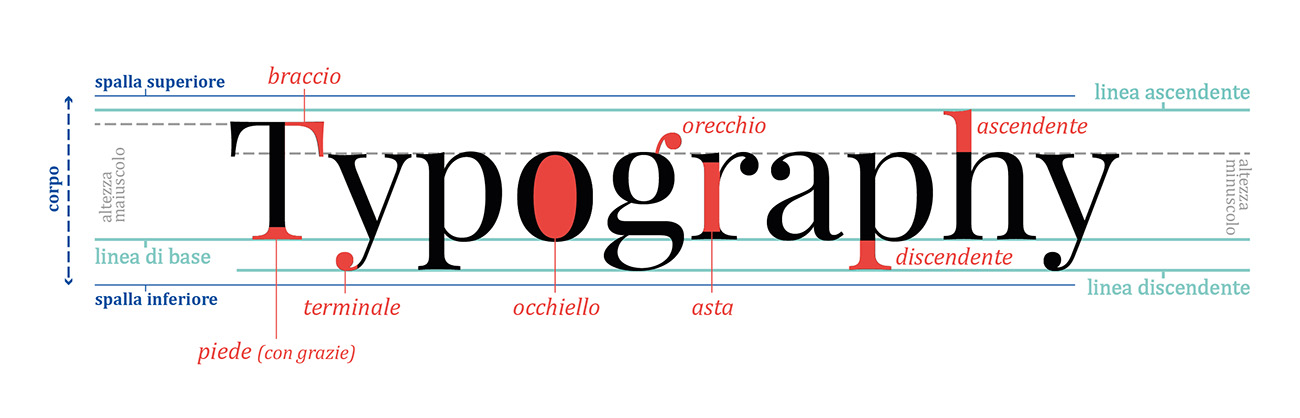
Com’è strutturato un font?
Questa prima scheda, che ai fini pratici ti sembrerà meno interessante, in realtà ti aiuta a comprendere meglio l’anatomia di un font.
Ora, non importa che tu sappia a memoria tutti gli elementi che compongono un font, ma credo ti sia utile distinguere quelli principali (io qui ho già fatto una scrematura), per poterti avvicinare all’argomento con una maggiore consapevolezza.
Colgo anche l’occasione per precisarti che spesso in rete o sui manuali, potresti trovare nomenclature diverse (ahimè non esiste una terminologia perfettamente uniforme).
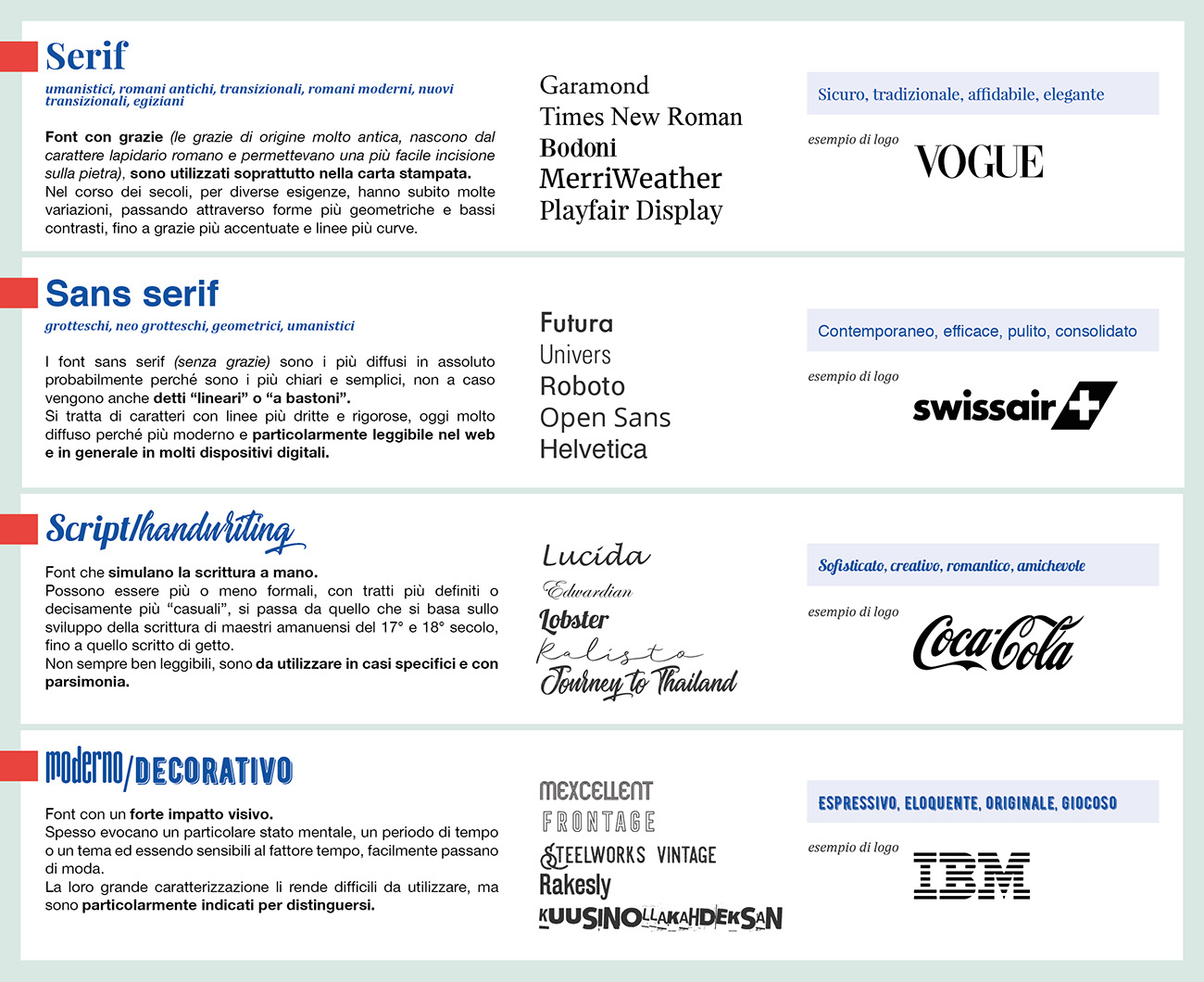
Quali sono le famiglie dei font?
Nella seconda scheda invece entriamo più specificatamente nella classificazione dei caratteri, che io ho semplificato e ridotto a 4 famiglie, perché sì, ne esistono di più, ma io alcune le considero sottocategorie e altre sono davvero poco utilizzate, soprattutto parlando di brand.
Questa visualizzazione dovrebbe aiutarti a muoverti nell’infinito mondo dei font e permetterti quindi di identificare facilmente quali caratteristiche sono proprie di ogni famiglia.
In questo modo hai la possibilità di individuare anche quali potrebbero essere più adatte alla tua immagine e al tipo di messaggio che vuoi comunicare al tuo pubblico.
Tieni comunque conto del fatto che sia nel logo, che nel sito e in generale in qualunque grafica della tua immagine, potrai scegliere diversi abbinamenti, purchè ovviamente sia tutto coerente.
E i colori?
Beh, qui ovviamente parliamo di leggibilità, alla quale spesso non viene dato il giusto valore.
Che sia carta stampata o si tratti di dispositivi digitali, l’accostamento o la sovrapposizione di colori, semplifica o complica la lettura ed è un fattore che non possiamo considerare secondario.
Immagina un logo studiato perfettamente nella forma, ma poi realizzato con colori che tra loro si impastano fino a creare una macchia, oppure pensa alla pagina di un sito in cui il testo si sovrappone magari ad uno sfondo che lo rende indecifrabile, ecco, questi sono solo due banalissimi esempi, ma potrei fartene fino allo sfinimento, perché credimi, questo è un aspetto che troppi sottovalutano.
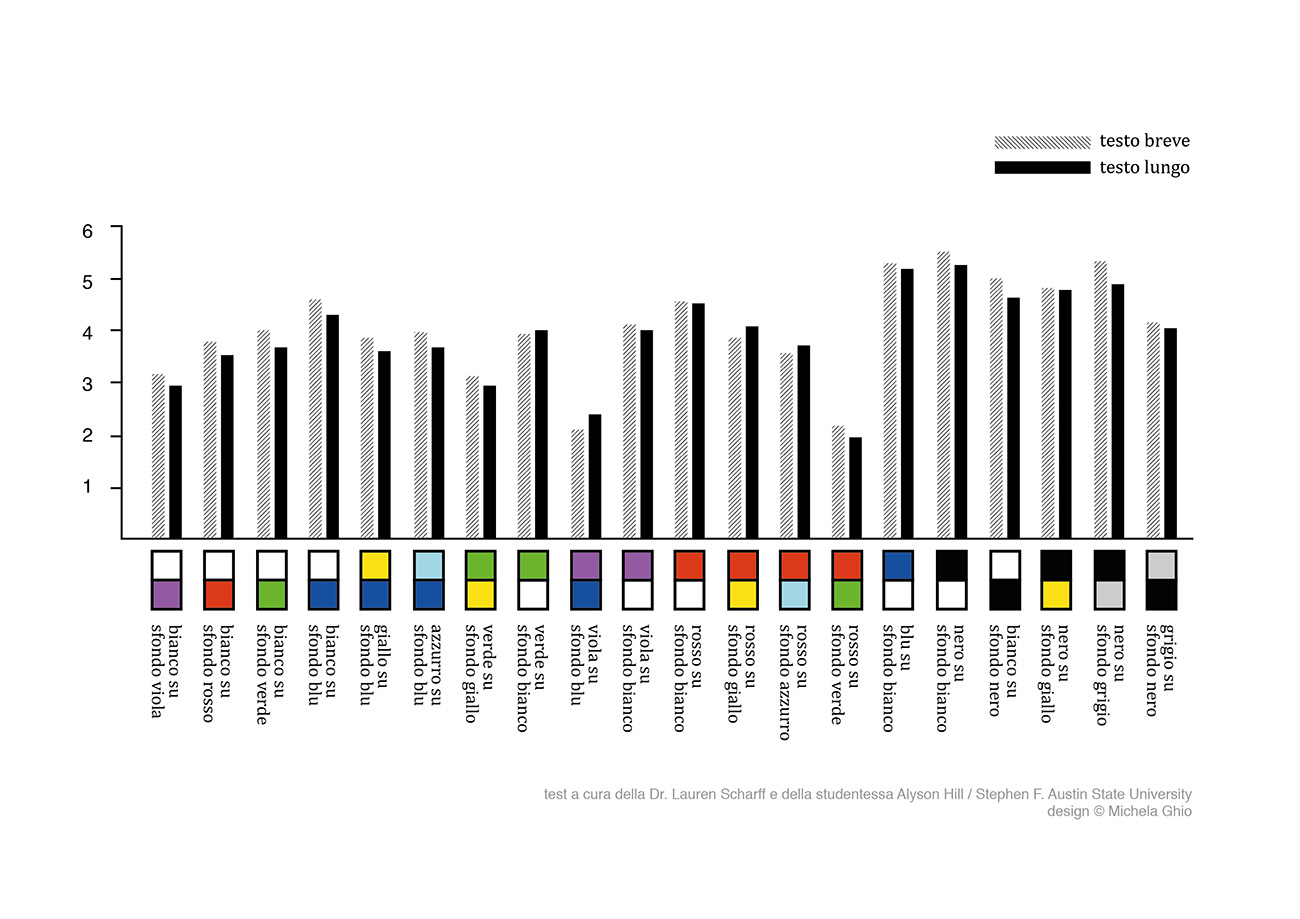
Ti propongo quindi una ricerca fatta da una professoressa e da un suo studente, che è indirizzata espressamente al web, ma che secondo me è valida anche in altri campi.

Il grafico riportato in questa pagina illustra una parte dei risultati e non tutte le combinazioni teoricamente possibili sono state analizzate, ma solo quelle considerate più significative nonché probabili, tuttavia lo schema ci offre una panoramica davvero ampia sull’usabilità dei colori e sull’importanza della loro scelta.
Parlando poi di loghi è necessario anche valutare quella che è la psicologia dei colori, perché ogni sfumatura comunica diversi stati d’animo e un buon logo è riconoscibile anche per ciò che trasmette al di là della sua forma, questo argomento però merita di essere affrontato in un post dedicato più avanti.
Concludo quindi con un piccolo elenco in cui trovi altri rapidi consigli su alcune buone pratiche o cosa sarebbe meglio evitare nell’utilizzo dei font:
- Ogni font ha una sua personalità, che può avvicinarsi al mood della tua immagine o può esserne molto distante, fai sempre attenzione a chi parli e cosa vuoi comunicare
- Non per forza i font più conosciuti sono la soluzione migliore alle tue esigenze, oggi, soprattutto per il web, puoi trovare molte altre valide alternative (vedi ad esempio google font)
- Se vuoi un font originale che sia immediatamente riconoscibile, prediligi un carattere creato apposta per te ed usalo solo in contesti mirati (evita insomma di scriverci un paragrafo)
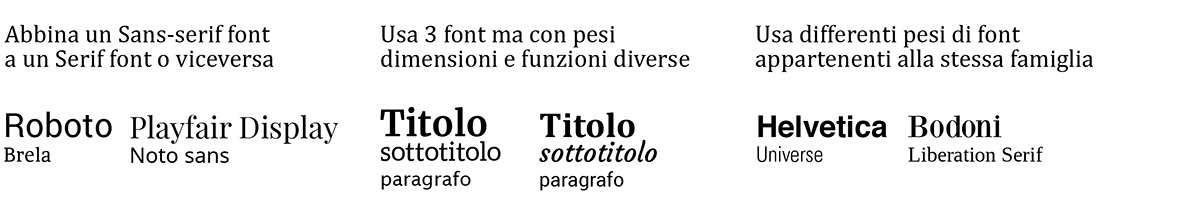
- Ti consiglio dove puoi di abbinare 2 o al massimo 3 font per creare dei contrasti in grado di donare dinamicità, rispettando queste semplici regole:
- Stai sempre attento alla formattazione, un lungo testo ha bisogno di “pause”, quindi inserisci grandezze e pesi diversi dove serve, usa il corsivo o il maiuscolo quando lo ritieni necessario e introduci più colori non solo perché fanno parte della tua palette; fai sempre attenzione agli allineamenti, alle interlinee e agli spazi tra le lettere, ogni documento scritto appartenente alla tua immagine deve avere uno stile coerente e riconoscibile, senza mai andare a discapito ovviamente della leggibilità
Bene, sicuramente alcuni punti andranno approfonditi, così come spiegavo per la parte della psicologia dei colori, ma qui trovi una sintesi decisamente ricca, che spero possa aver risolto eventuali dubbi o soddisfatto alcune curiosità.
Alla prossima!